TypeScript로 바꿔보자2
December 25, 2020
Loa-Hands
- 이전에 만들었던 앱을 타입스크립트로 바꿔보려한다.
- 중앙 상태를 관리하는
Redux Hook파트를 손보기로 했다.
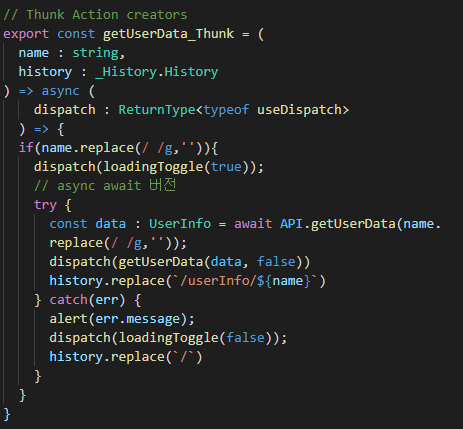
Actions
- 각각의 액션을 구성하는 부분이다.
ReturnType유틸리티의 편리함을 크게 느꼈다.액션의 결과값들을 본래는 하나하나 인터페이스를 구성해야하지만, 해당 유틸리티를 사용하여 결과값 구조를 자동으로 만들어지게 했다.
as const에 대해 좀더 잘 알게되었다이론상으로 할 때에는 무슨용도인지 잘 몰랐지만,
const 단언을 통해 객체 내부에 들어가게 되더라도 대체됨을 막아하는 경우에 있어 꼭 필요함을 느끼게 됬다.Lodash나react-router와 같이 자주사용되는 모듈은 타입스크립트에서 인터페이스를 만들어주는? 것 같다.history의 경우,@types디렉토리에 만들어져있는 인터페이스를 사용해보았다.> `dispatch`의 경우, `useDispatch`의 `ReturnType`을 사용해보았다.- 리듀서에서 변수로 받는
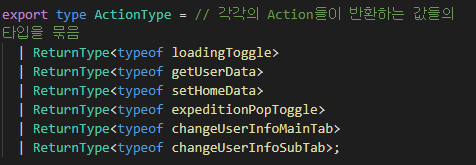
action의 타입을 유니온으로 하여 관리하였다.

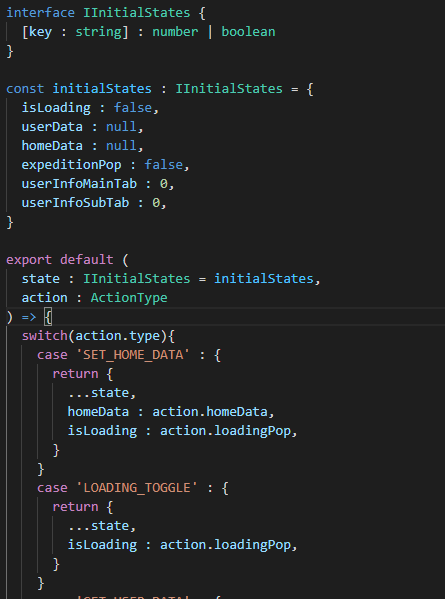
Reducer
- 초기 상태의 인터페이스를 정의해주었다.
- 앞서, 유니온타입으로 각각의 액션들의 리턴 인터페이스들이 묶인것을
import하여, 타입으로 사용하였다.

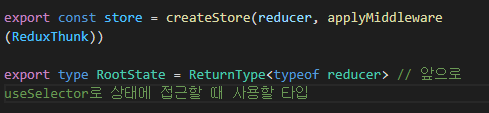
Store
- 크게 다를것은 없지만, 리듀서의 타입을 사용해 앞으로 있을
useSelector에서 받아오는state의 타입을 마련했다.

느낌
- 내가 예상할 수 있는 범위라면 하나하나 인터페이스나 타입을 만드는것이 아닌, 유틸리티등을 활용하여 동적으로 인터페이스를 구성하는것이 중요한 듯 하다.