MVC && Flux
February 11, 2021
요즘 프로젝트들의 리팩토링을 고민하면서 자연스럽게 디렉토리의 구조도 생각해보게 되었다. 어찌보면, 비즈니스로직들과 뷰를 구분할 때, 디렉토리를 기반으로 짜면 좋지 않을까라는 생각도 들었다.
디자인 패턴
프로젝트를 구성할 때, 정한 디자인패턴에 준하여 구조를 잡는다면 외부의 사람들이 해당 프로젝트를 이해하는 데에도 좋고 이후 기술변경등으로 인한 수정사항이 있을 때, 스파게티코드러처럼 여러곳을 수정할 필요없이 필요한 부분만 수정할 수 있다는 큰 장점이 있다.
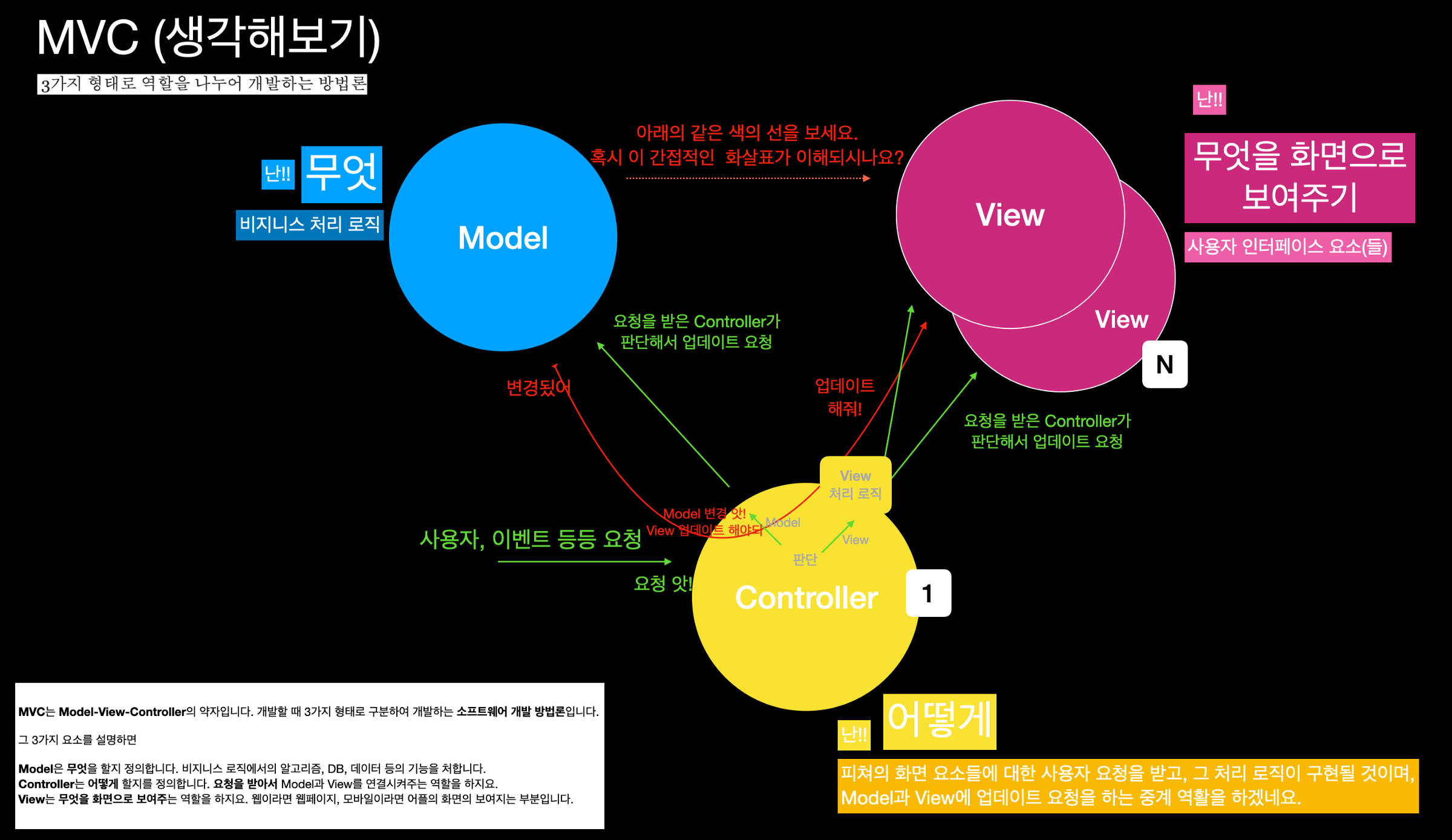
MVC
정말 유명하고 많은 프로젝트들에 사용되고있는 디자인패턴이다.
- Model : 프로젝트의 데이터, 자료를 의미한다.
- View : 사용자에게 보여지는 부분.
UI - Controller :
Model과View를 이어주는 다리라고 한다.UI에서 발생하는 각종 이벤트처리나, 그로 인한Model의 변경을 관리한다. 즉 각종 로직들을 관리하는 파트
MVC 동작 순서
- 사용자의 요청들이
Controller에 들어옴. Controller는View에게서 사용자의 요청을 확인하고, 필요하다면Model을 업데이트함.Model이 변경된다면View에서 해당 데이터를 사용하는 부분이 업데이트 됨. 필요에 따라, 데이터를 즉시 사용하는것이 아닌, 어떠한 로직이 필요한 경우Controller를 거치기도 함.

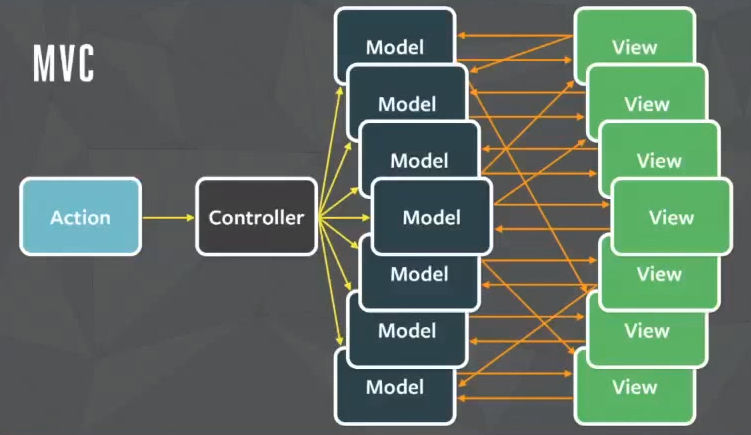
💢 이후 프로젝트의 규모가 커지게 되면서 문제가 발생하게 된다. MVC패턴은 Model과 View의 의존성이 높기 때문에 하나의 Model이 다수의 View에게 영향을 줄 수도 있고, 반대로 다수의 View가 하나의 Model에 영향을 받을 수 있다. 즉 여러개의 파트들이 서로에게 의존성을 갖게되어, 둘을 이어주는 Controller에 복잡하게 연결되어있는 상황이 생길 수 있다.
Angular와 같은 양방향 바인딩

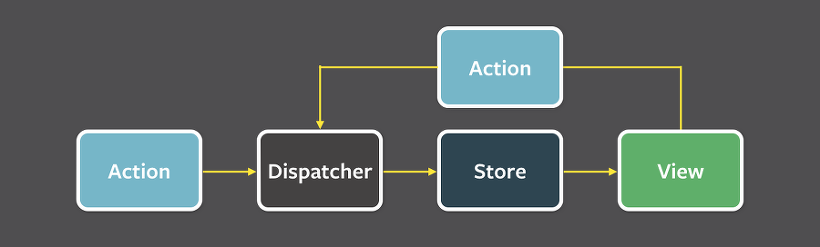
Flux
페이스북에서 개발한 디자인 패턴으로, 무조건 한방향으로만 이뤄지는 디자인 패턴이다.

View에서 사용자의 요청Action이 발생Dispatcher호출Dispatcher에 따른Store상태값 변경Store상태값 변경에 따른View재구성
사실상 Redux는 이러한 Flux디자인패턴을 잘 활용한 중앙상태관리툴이라고 볼 수 있는데, 단 하나의 Store만을 관리하며 해당 Store에 View는 직접적으로 영향을 줄 수 없으며 오로지 특정 Action에 따른 Dispatcher로만 접근할 수 있는점이다.
하지만 요즘 드는 생각이, 디렉토리의 구조를 짤 때, Redux를 MVC패턴의 모양? 을 기반으로 하여 짤 수 도 있지 않나 생각이 든다.
크기가 커지면서 여러개의 Model이 생성되는것을 하나의 store로 친다면..
View는 뭐.. 당연히Component들이겠고Model은reducer+store부분이려나..? 초기 상태인initialState를 사실상reducer에서 생성해서 이렇게 생각했다.Controller는Action이 될 것 같다.
좀 더 생각을 해봐야겠다.