컴포넌트 구조, 스타일 기법에 대한 고민 feat loa-hands
June 09, 2021
이번에 테스트코드를 배우게 되면서, 기존 프로젝트인 loa-hands에도 테스트코드를 적용해보려고 했다.
또한, 이전에 지적받았던 사항 또한 수정해보려고 한다.
sass와styled-components를 같이쓰는것은 성능상 좋지 않습니다.
그간, 고민을 한 끝에 CSS-in-JS 방식을 사용하려고 한다.
- 컴포넌트를 최소단위의 부품으로 사용하고자 하는 최신 프레임워크를 생각해보았을 때, 해당 방식이 더 컨셉을 해치지 않는다고 판단함.
- 속성이 변경되면서 새롭게 렌더링을 하는
React를 보았을 때, 스타일 또한 변경되는 속성에 따라 쉽게 변경할 수 있다는점이 매력있음. - 클래스명에대한 부담이 없음.
styled-components또한,scss의 기능들을 사용할 수 있음.themeProvider를 통해, 공통적으로 사용하는 스타일이나 ,동적 스타일을 하나의theme속성으로 관리하여 사용할 수 있음.
🥞 스타일 규칙
-
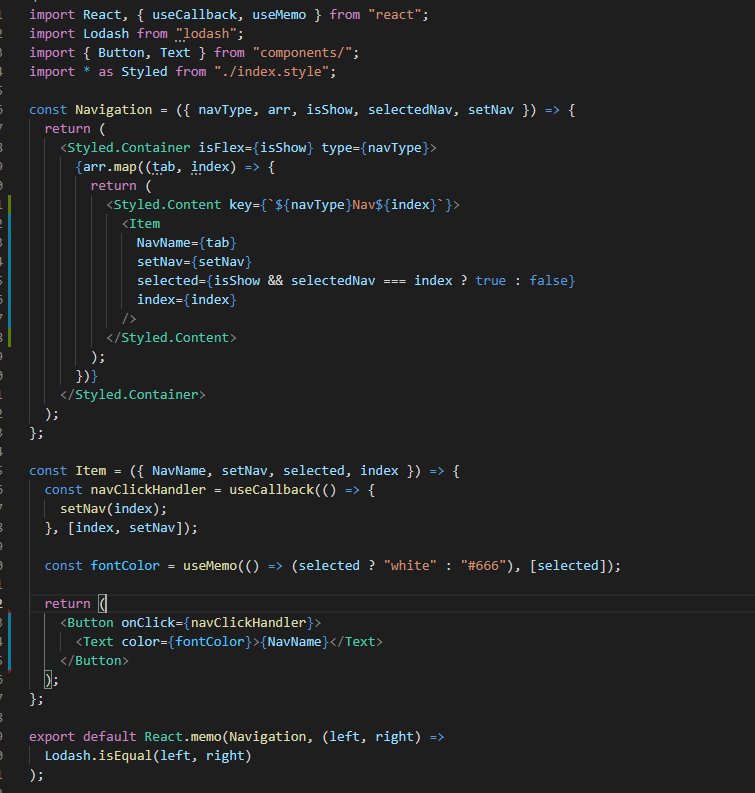
해당 컴포넌트의 위치를 조정하는 스타일은 상위컴포넌트에서만 정해줄 수 있도록 할 것이다.
border,padding등과 같이 컨텐츠 내부의 스타일은 제외- 해당 컴포넌트를 다시 사용하였을 때, 이전의
margin과 같은 외부에 영향을 주는 스타일이 없도록 하기 위해서
- 해당 컴포넌트를 다시 사용하였을 때, 이전의
-
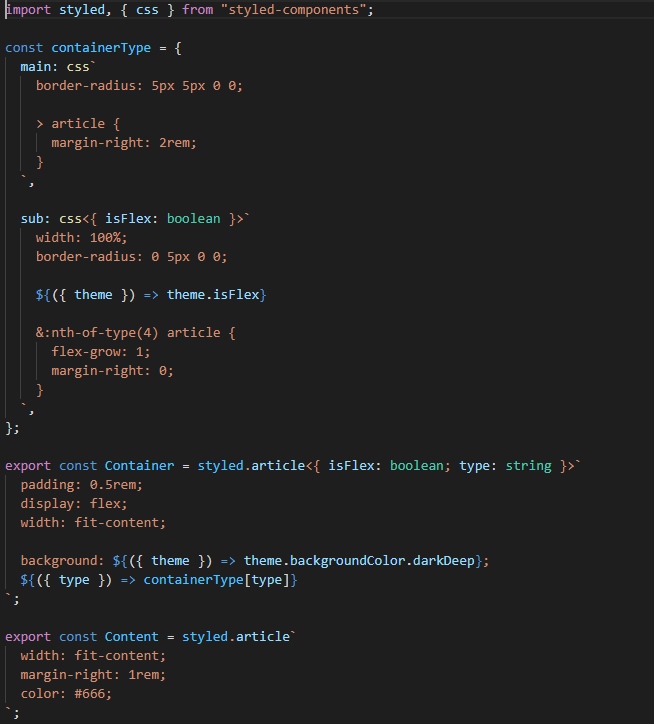
style파일 내에styled-components모듈을 받아와 생성한것을 본 파일에서 끌어다 사용한다.- 해당 컴포넌트 내에서 공통적인 스타일을 사용하는 부분이 있다면, 속성으로
type을 받아와 추가적인 스타일은 객체에서css모듈로 생성된 값들을 끌어온다. - 프로젝트 내에서 공통적으로 사용하는 속성이나 속성을 계산하는 메소드는
themProvider로 제공하도록 한다.
- 해당 컴포넌트 내에서 공통적인 스타일을 사용하는 부분이 있다면, 속성으로


globalStyle을 만들었었는데,font-family과 관련된 속성에 있어서, 컴포넌트가 렌더링 될 때마다 계속해서url을 받아오는것 때문에 깜빡임?이 있었다. 이러한 점 때문에, 별도로 받아와야 하는font-family와 같은 경우는 그냥 일반 스타일시트를 통해 받아오도록 하였다.
🧇 최소단위의 컴포넌트
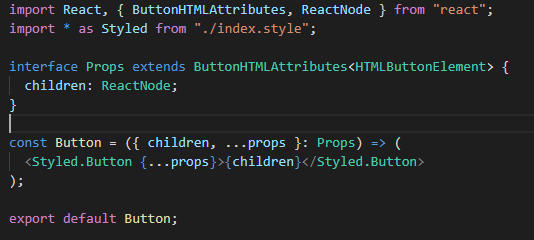
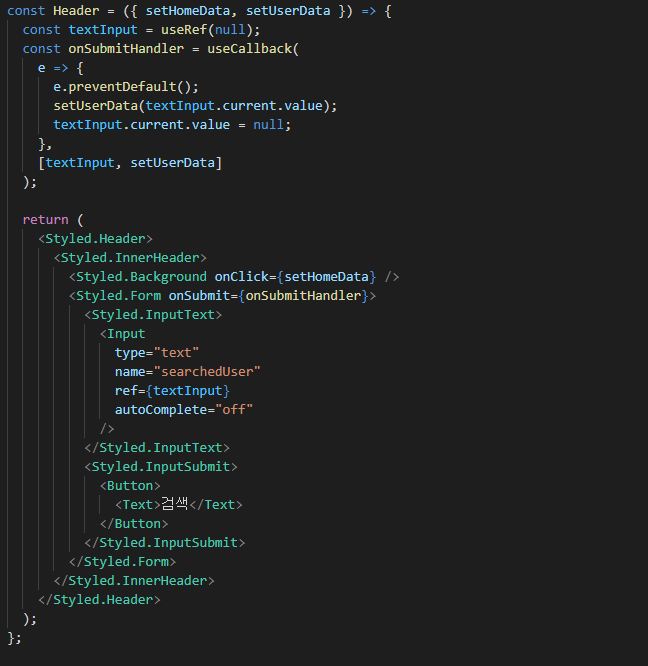
이것 또한 고민을 했왔었는데, Text, Input, Button과 같은 최소단위의 컴포넌트를 만들어 사용하도록 했다. 당연히 해당 컴포넌트도 기본적인 스타일만 갖고있을 뿐, 위치와 관련된 속성들은 상위에서 할당된다.
🧀 속성전달에대한 고민
이러한 경우, 해당 컴포넌트에 많은 명칭의 속성들이 전달될 수 있다. 이러할 경우를 위해, 해당 Element가 기본적으로 갖고있는 속성들을 확장시킨 새로운 interface를 만들어주었다.
사용자 이벤트나, Input의 경우 type, placeholder와 같은 기본속성들도 따로 지정해줄 필요없이 자연스럽게 전달될 수 있다.
커스텀한 속성들만 추가로 기입해주면 된다.


🍗 이후 작업
스타일 및, 컴포넌트 구조에 있어서는 어느정도 완료되었다. 이후, 각각의 컴포넌트의 테스트코드 작성을 할 생각이다.
🍖 테스트코드 의문
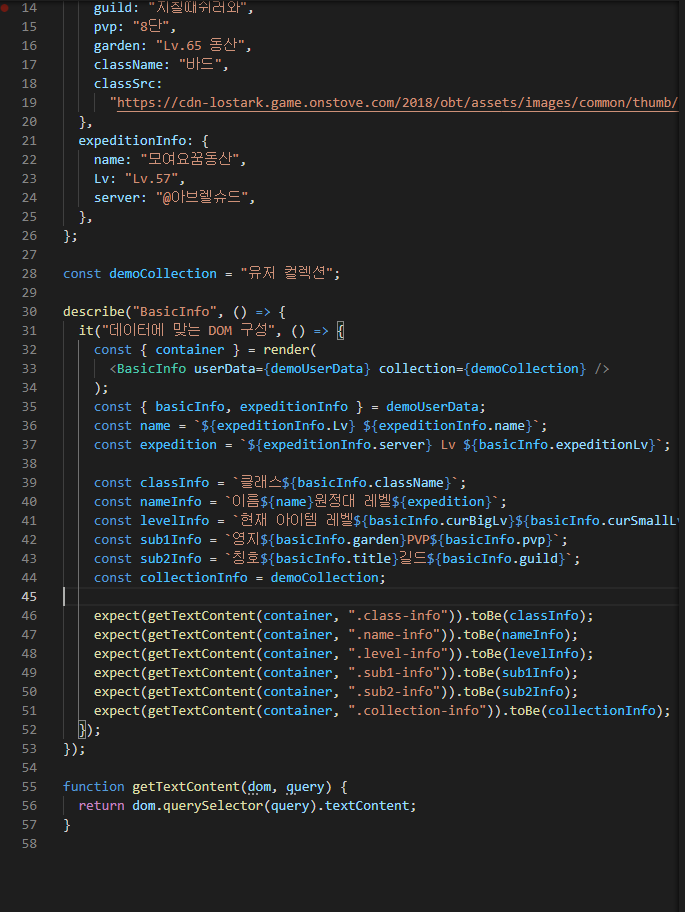
실은 이전에 몇몇 컴포넌트의 테스트코드를 작성했었다. 그러던중 의문이 생겼는데,

받아온 속성에 대해서 UI와 관련된 어떠한 로직을 통해 새로운 값을 렌더링한다면, 테스트할 가치가 있겠지만 있는 그대로 렌더링하는 경우에는 굳이 테스트를 할 필요가 있나 라는 의문이 든다.
어쩌면 이러한 컴포넌트가 잘 렌더링 되는지를 확인하기 위해서는 StoryBook을 사용해야되는게 아닐까..?
🥩 결론
지금까지 한 작업, 및 앞으로 계획중인 작업을 본다면 점점 보이는게 있다.
Atomic Pattern과 유사하게 컴포넌트가 디자인되는 느낌이다.